

(2)ěring Apple Developer Tools to the desktop, and choose Quit option from the Apple menu.

(1) Right click on its icon on the Dock, and choose the Quit option.There are several options for you to exit out of Apple Developer Tools: Before you start the uninstallation, you are supposed to quite the app if it is running, otherwise the uninstall may fail or trigger error message. What should you do before uninstalling Apple Developer Tools:įirst of all, don’t rush to drag Apple Developer Tools to the Trash.

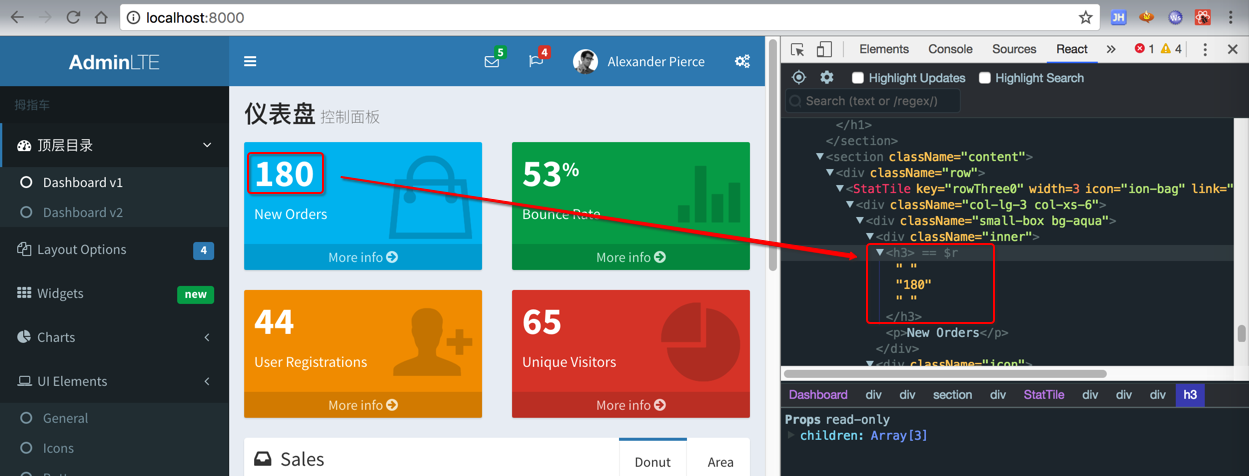
Struggling to uninstall unneeded applications from your Mac computer? Having trouble in removing the entire application components around the system? This tutorial will show you how to effectively uninstall Apple Developer Tools in macOS or Mac OS X. Once you do not want to keep an app on your Mac, you can uninstall Apple Developer Tools by multiple methods. You can get an app from Mac’s App Store, discs or other websites, and then install it by dragging the app icon to the Applications folder or running the provided installer in the disk image or package file. There are various kinds of software that you can install on your Mac, and it is quite easy to manage those apps on macOS. Just copy that file to the folder created in the first step at the correct directory and refresh the page in the browser.How To Uninstall Apple Developer Tools from Mac OS Note, you can make changes to javascript or CSS files in your preferred editor like VS Code instead if changing in the browser does not feel good. It will persist your changes even across refresh so you can test your changes before pushing to UAT or production site. You can see your changes reflected on the site. Reload the page using Control + R or Command + R (Mac)ĩ. You might see the “DevTools has disconnected from the page” error the first time when you save. Change any javascript or CSS file and save the file using Control + S or Command + S (Mac)ħ. Click on the “allow” button in the popup displayed on top of the browser to allow making changes in browser filesĦ. Select the folder created in the first stepĥ. Goto overrides tab inside sources tab (Hit the two arrows to select the overrides tab if not displayed by default)ģ. Create a new folder on your machine to store the override filesĢ. You can quickly execute any javascript or CSS directly on UAT / Production by mapping local files without the need of deploying the changes.ġ. In this case, local overrides become very handy. Many times the UAT / Production environment has environment-specific data like database, migration scripts, etc so making the local environment with the same data as UAT / Production is not possible. This is very useful for debugging production issues. This technique allows the mapping of local javascript or CSS file to files on the production site.


 0 kommentar(er)
0 kommentar(er)
